srcsetでできること ウィンドウサイズによって画像を切り替える 画面解像度に合わせて画像を切り替える 主に上記2つは、レスポンシブへの対応や、Retinaディスプレイなど高解像度のデバイスに対応することができます。 17年7月14日現在のブラウザの対応レスポンシブWordPressテーマで画像をRetina対応させたい!と言う方に、 簡単なカスタマイズ方法を紹介します。 画像のRetinaディスプレイ対策いろいろ Retinaディスプレイへ画像を対応させる考え方や方法は、 2倍サイズの画像を50%縮小して表示させる 画像形式の使い分け Retina対応化するにあたっては特に、前提として必要になる知識です。 貼り付ける画像形式、なんとなーく統一してませんか? 特に「PNG一択!いつだってフルサイズ挿入!」でオラオラ突っ走っているとしたらイエローカード。

Tips 非retinaディスプレイでretina対応のスクリーンショットを撮影する方法 ソフトアンテナブログ
Retina対応 画像サイズ
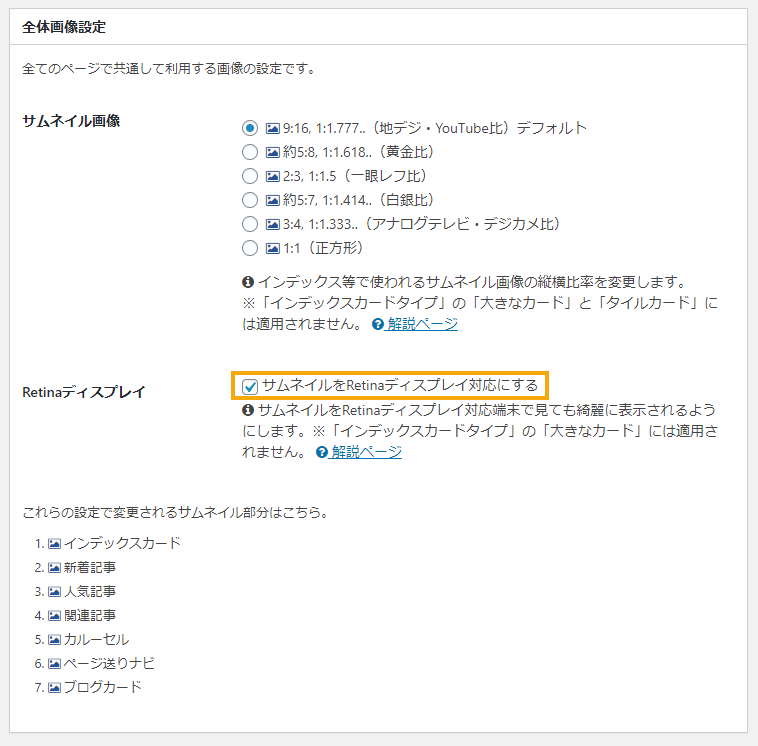
Retina対応 画像サイズ- CocoonでのRetina対策 Cocoonの設定でRetina対応にする 2倍の解像度を持つ画像を用意する Cocoonでよく使われるサムネイルサイズを知る 今後のために解像度の高いアイキャッチ画像をアップロードする 最後に PCでは綺麗に表示されていてもスマートフォンでRetinaディスプレイに対応したロゴ画像を書き出す方法 続いて「外観」→「カスタマイズ」→「ロゴ画像」→「画像を選択」の手順で作成した画像をアップロードします。 このままだと、W480pxlの画像がそのまま横幅480pxlで表示されてしまってますね。 CSSで




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン
Retina Display用のスマホ用画像 (image767@2xjpg) ※上記はブレイクポイントにあわせたファイル名にしていますが、ファイル名は適宜変更ください。 記述方法 pictureタグとsrcsetを利用して以下のように記述します。 sourceタグを追加していけばいくつでも Google Maps自体はRetina対応されているのですが、Google Mapsのマーカーにオリジナルの画像を使うと、Retinaディスプレイではボケて表示されてしまいます。 WebアプリでGoogle Mapsを使う場合などは重要になってくるテクニックです。 通常、オリジナルマーカは以下 Retinaディスプレイ対応でWebサイトのデザインを作成する場合はこの考え方で簡単に適正サイズを知ることができます。 まとめ Webサイトのパソコンのサイズは1000px、スマートフォンの場合は750pxの横幅で作成するのが良いと分かりました。
Retina対応のWebサイトを制作する際の対策 倍のサイズの画像を半分のサイズで表示して対策する方法 上記のような注意点があるので、Retinaディスプレイ対応は必須です。 これを見ている君ももう安心!簡単にRetina対応させられるように教えるから、ついてきてね! 簡単すぎて笑いが出る、Retina対応させるテクニック ステップ① 2倍の大きさの画像を用 Webデザイン制作時の解像度の考え方や、そもそものピクセルとは?という基本の部分から、Retinaディスプレイの仕組みの簡単な解説、画像のRetina対応の考え方までまとめてみました!最初は解像度やRetina対応など、少しややこしい部分もあると思いますが、何か参考にしてもらえればと思います。
画像をRetina対応させる3つの基本 サイト内で必ず使われている画像をどうやってRetinaを含めたマルチスクリーン対応させるかが、制作者としてはじめにぶつかる問題かと思います。 基本的には、3つの手法で対応しているはずです。そのため、以下の2つの現象が発生することがあります。 1) Retina対応(@2xサイズ)の画像を追加した場合に、想定よりも2倍の大きさで表示される 2) Retina対応のディスプレイで通常 (@1xサイズ)の画像を見るとぼやけて表示される ブログをWordpressで作成しているなら、 WP Retina 2X というプラグインを使えば簡単だし無料です。 ぼくは使ったことがありませんが、画像をアップロード時に自動的にRetina対応してくれるそうです。幅540ピクセルの写真を幅1080ピクセルにしてくれます。




サイトやブログをretinaに対応する方法 Retina対応サイト計画2 ミキティ Tのブログ




Retinaディスプレイに表示させる画像のこと Qiita
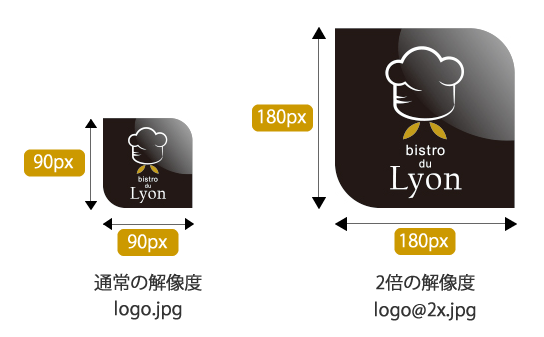
Retina対応iOSアプリの内容をファイルブラウザで表示したところ。 通常解像度と高解像度(@2x)の2種類の画像ファイルがあることがわかります Retinaディスプレイ対応、画面解像度で画像の切り替え 1x:1倍、2x:2倍 15、3、など必要に応じて指定すれば使える media メディアクエリ、画像を切り替える画面幅の指定 img srcsetが使えない場合表示する画像を指定初めてのアプリデザインで詰まりがち、Android の dp と iOS の Retina 対応 iOS の画像サイズにおける「1x, 2x, 3x」とは;




Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sato Note




Ascii Jp Webサイトのretina対応は必要か
画像サイズの見直し Retinaに対応する場合は、通常の2倍サイズの画像をアップするのが基本ですが、ページ速度の事も考えた場合、全記事の画像を2倍サイズにすると重くなってしまうこともあります。 PCサイトのRetinaディスプレイ対応やっとく? 今年からプライベートではMacBook Pro(13インチ)のRetinaディスプレイモデルを使っているから、最近はWebサイトの画像がボヤけて見えるのが気になって仕方ないのです。 これからはPCのディスプレイもどんどん高 特別なプラグインとか使わずに、普通にヘッダーの背景をアップロードすると、高解像度で画像を用意していても、アップロード後にどうしても「切り取り」をしなければならなくて、そのまま設定すると低解像度(1070 × 1)となり、Retina対応のiOS




続 画像サイズ 今後心配なretina対応について 撮影代行 鈴木遥介




Amazon Macbook 対応 アートステッカー ガンダム Gundam F91 11 13 15 Or 17 インチ Air Pro Retina 対応 並行輸入品 When Pigs Fly ノートパソコンスキンシール 通販
1 「Retina用画像一枚だけ」をphotoshopで書き出す方法 純粋に書き出したい画像のx倍のサイズで書き出せばRetina用の画像を作成することができます。 (「横300px 縦100px」の2倍のRetina画像の場合は「横600px 縦0px」) そりゃそうですね(汗) ですが、 アイキャッチ画像が小さいとRetina対応画像が生成出来ません その他にも、 アイキャッチで指定されている画像サイズが、Retina対応できる分のサイズ(サムネイル画像サイズの2倍)がない場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません 。 そのため、画像のRetina対応を制作サイドからマーケティング部門やマネジメント層へ提案しても、なかなかOKが出ないのが実情です。



Wordpressでスマホ等のretina対応について考える




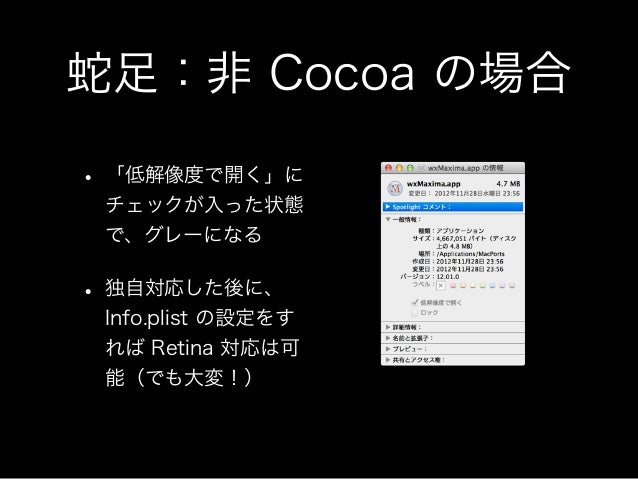
Mac アプリの Retina 対応
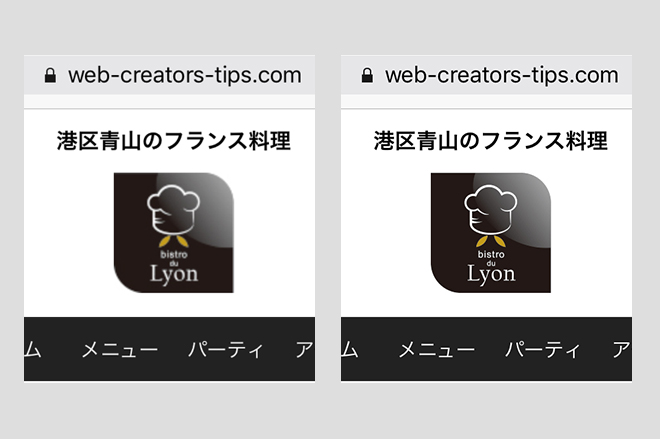
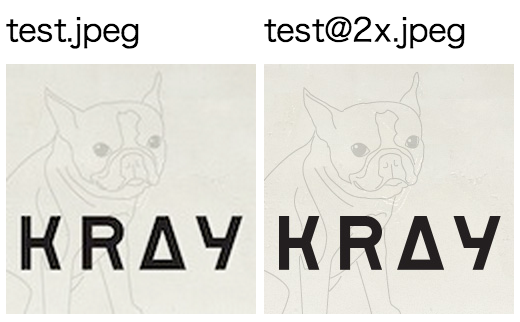
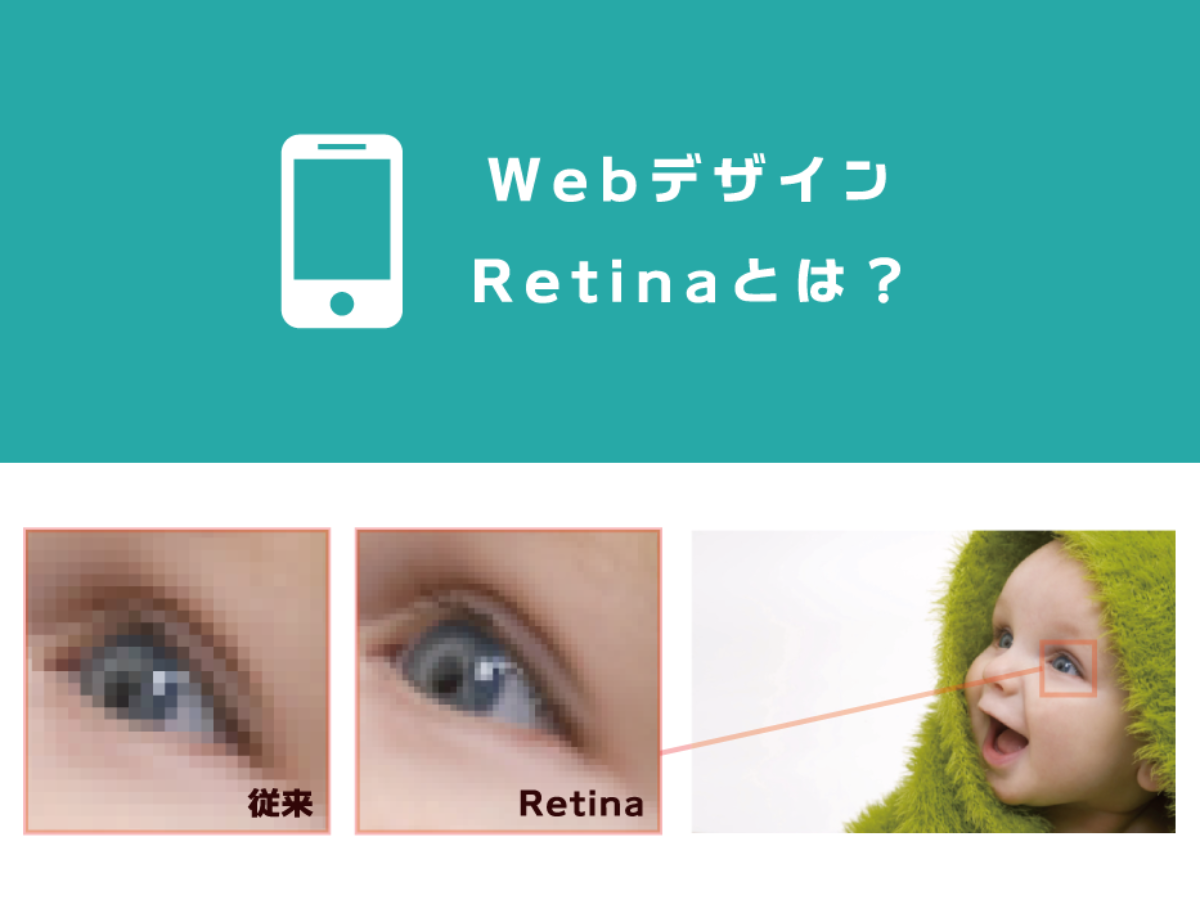
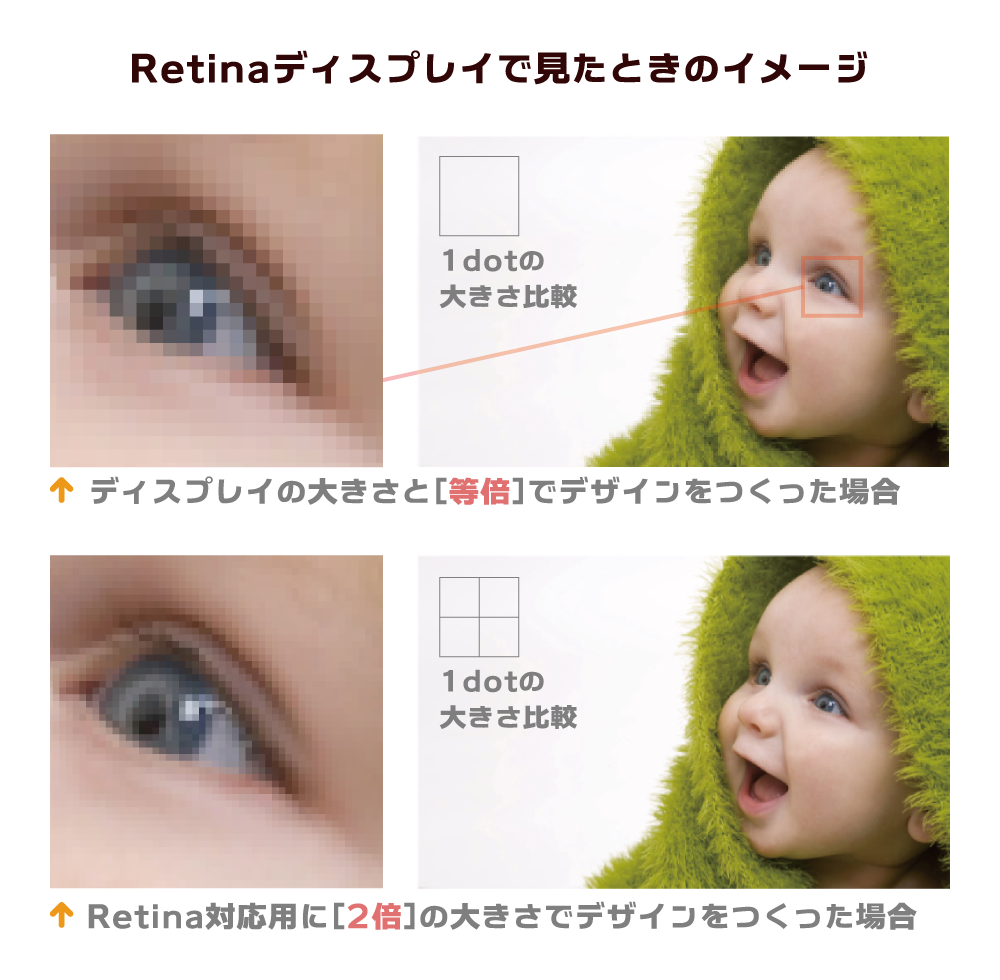
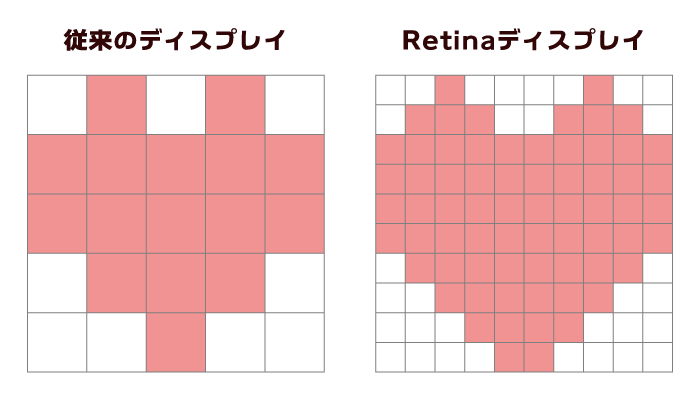
最新のアップル製品に採用されているRetinaディスプレイの高解像度に対応する方法をご紹介します。画像が荒くなってしまう事態を防ぐことが出来、快適なブラウジングを提供することが可能になります。Androidでも高解像度製品が増えてきているので、しっかり対応しておきたいで Retina ディスプレイは画素密度が高くなっていますが、すべての Web サイトが Retina 対応の画像を使っているとは限らないためです。 たとえば、下図の 2 つの画像は、Retina ディスプレイで表示したときは違って見えますが、Retina 以外のディスプレイで表示 Retinaディスプレイ対応画像の切替えのjQueryプラグインを使う この画像の切替えについてはいろいろな方法がありますが、こちらのエントリーでは簡単で便利なjQueryのプラグインを使用する方法を紹介します。




ブログの記事画像を正確にretinaディスプレイに対応させる方法 Mw Com




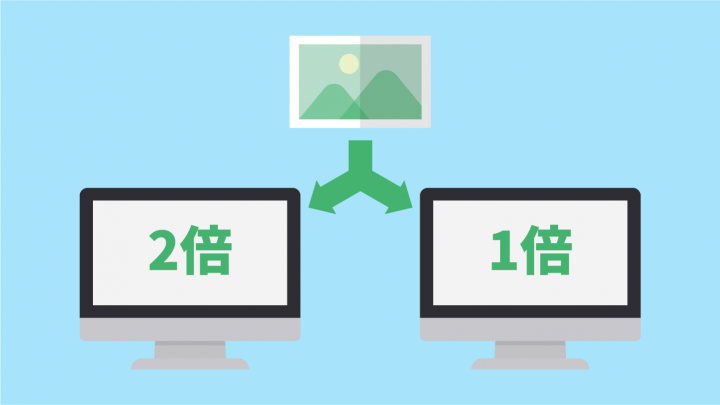
Wp Retina対応方法 2倍と1倍の画像を自動で切り替える
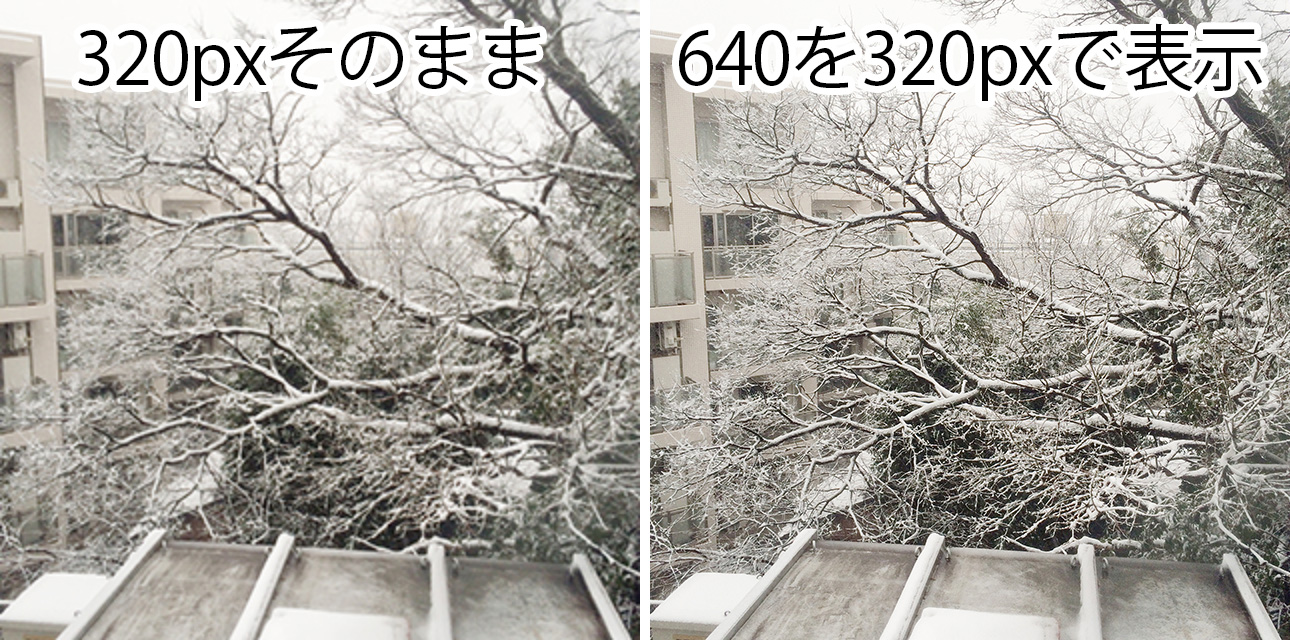
Feb , 16 以下の画像は左がRetina対応、右がRetina非対応の画像をRetinaディスプレイで見た例です。 右は文字が少し荒く表示されています。 どのように記述するのか HTMLではどのように指定すればいいのかですが、srcsetに以下のように記述するだけです。 2xがretina用の Retinaディスプレイに画像を対応させる方法 一番簡単な解決法は全ての画像を2倍のサイズで掲載 することです。 ただ、それだと レティナディスプレイでないユーザーまで2倍のサイズで表示してしまい読み込む容量が大きくなり、サイトの表示スピードが遅くなってしまいます。 最近Retinaディスプレイ対応画像を制作する機会が増えてきています。 Photoshop CCから機能追加された「画像アセット機能」ではレイヤー名に 0% とRetina対応用画像のファイル名( @2xjpg)を書いておくことで画像サイズ0%の画像を生成することが可能です。



ついに出た Retina 対応の Photoshop と Illustrator アップデート Simasima Info




Retina対応画像の最適サイズまとめ かんたんラクラク It効率化術
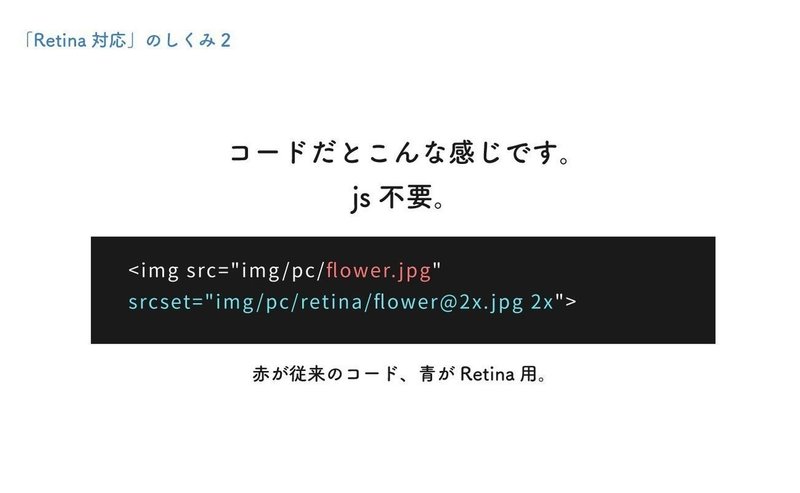
iPhoneのRetinaディスプレイは、Webページの制作フローにも大きな変化をもたらした。WebページをRetina対応させるにはどうすればいいのだろうか。 (1/2) 「Retina対応?MacとかiPhoneで綺麗に見えるようにすることだよね。何となく知ってる。」くらいの知識がある前提で書いていきます。 Retina対応のしくみ(srcsetを使う場合) まず、①通常サイズ ②2倍サイズ の合計2枚の画像が必要だということを覚えておきましょう。 フロントエンドエンジニアの方とお仕事をご一緒するようになってから、よく「画像表示をRetina対応させる」という言葉を耳にするようになったので具体的に何をどうすればRetinaディスプレイの表示に対応できるのか調べました。



Retina対応の綺麗なサムネイルリンクを作成する方法



Retina対応用画像の作成について 2x Dearps
このことより、画像サイズのデータが大きくなるのが一般的ですが、Retinaに対応させるための高解像度の画像を作成する際に、 画質を80や90 にする必要はなく、か30 で十分であり、かつ非Retina用画像に比べてファイルサイズが75% 程度で済みます。 このことより、画像サイズのデータが大きくなるのが一般的ですが、Retinaに対応させるための高解像度の画像を作成する際に、 画質を80や90 にする必要はなく、か30 で十分であり、かつ非Retina用画像に比べてファイルサイズが75% 程度で済みます。 続 画像サイズ「今後心配なRetina対応について! 」 投稿日 作成者 鈴木 遥介 以前ウェブの画像サイズについてブログに書きました。 参考ブログ: 画像サイズ「WEBにおける解像度が不要な理由」 そんななか、最近ちらほらと目につくようになっ




トブ Iphone Retina Macのディスプレイ解像度とアプリのretina対応 非対応




Retina 対応に Svg を使う Grip On Minds
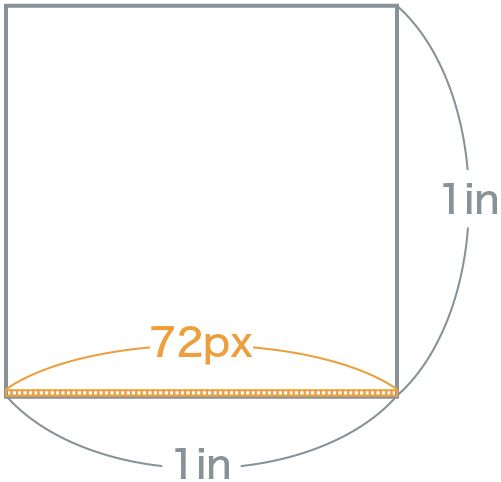
Retinaディスプレイに対応したロゴ画像設定機能 RetinaディスプレイとはApple独自の高精細ディスプレイの名称で、画面解像度が高いことが特徴です。 Macbookとかで見ると、サイトのロゴが不自然にぼやけていると感じたことはありませんか? 実は、これらの 高解像度用の画像に対応させる方法 1読み込ませる画像の大きさを半分にする。 2JavaScriptライブラリを使う(今回はRetinajs)。 3Media Queriesを使って高解像度用のディスプレイを判定。 まとめ そろそろiPadminiのretina対応が発表されて意識の高い気分の人 Webにおける解像度のお話 Publish Date Webにおいてはピクセルが絶対です。 紙のデザインをやっている人にとっては画像の解像度というのは気をつけるものですが、Webにおける解像度というのはちょっと複雑です。




Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法 ワードプレステーマtcd




レスポンシブイメージの考察 Retina対応やアートディレクション等 画質と通信量の最適解を求めて 就労創造センター せふぃろと
ウィンドウサイズに合わせて画像を切り替える; WEBでレスポンシブ対応するときに結構大変なのが画像の扱い。iPhone等の高解像度デバイス(Retinaディスプレイ等)には2倍の画像を用意する必要があるし、最近は画面のサイズに会わせて画像を切り替えたい場合も多い。そんな時にHTML5のsrcsetがすこぶる便利だったのでご紹介し デザインデータをRetina対応させる方法 ざっくり挙げると以下2点の方法がございます。 2:PSDカンプの解像度自体はwidth19pixのままで、画像をアセットで0%書き出しする。 これが一般的な対応方法となりますが、それぞれメリットとデメリットがあります。




スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう 独学でwebデザインまとめんばーず Webクリオンライン




Mac アプリの Retina 対応
CSS SpriteをRetinaディスプレイに対応させる際のポイント HTMLのmetaタグでviewportを指定し、widthをdevicewidthにする タテ・ヨコ2倍の画像を別途用意




Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法 ワードプレステーマtcd




Lcd Ipad4bc サンワサプライ ipad 液晶フィルム ブルーライトカット フィルムフィルム Ipad Retina対応



第12回 Retina対応ウェブサイト用バナー作成について Web Ec業界に強い転職 正社員 派遣求人情報 Fittio




Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sato Note




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン




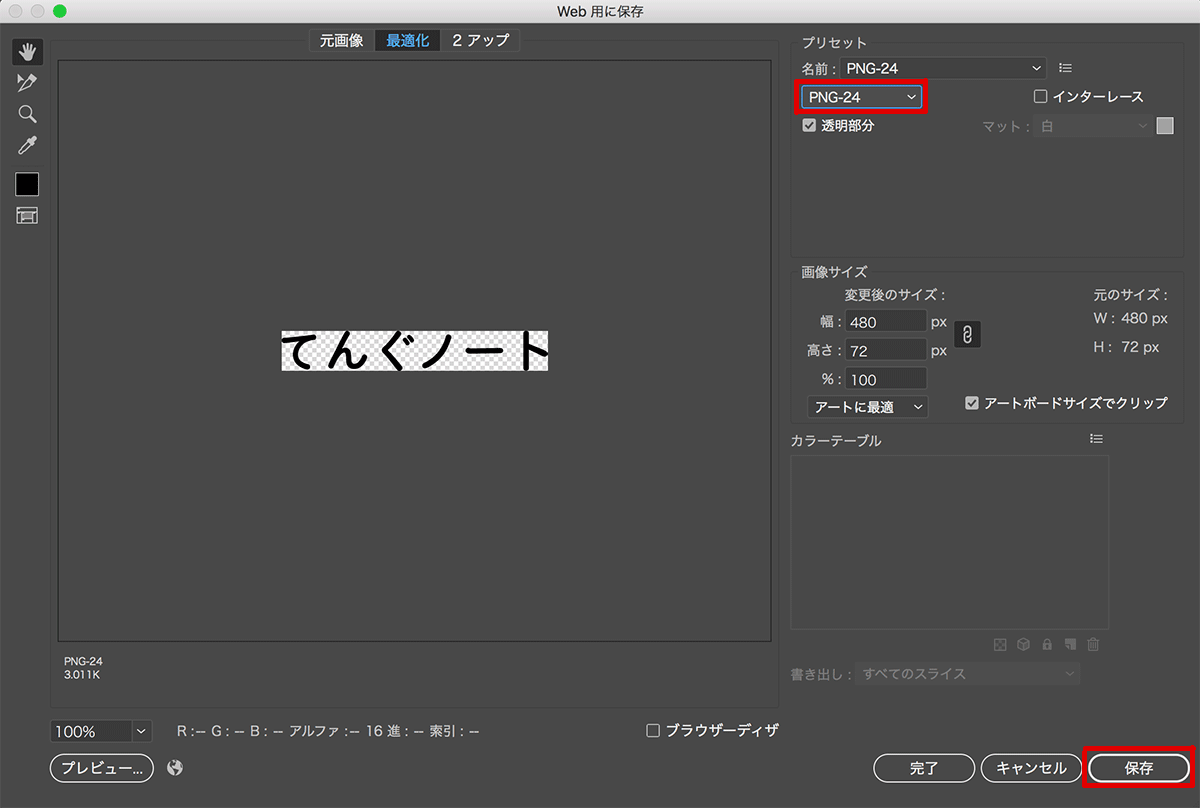
Retinaディスプレイに対応したロゴ画像を書き出す方法 てんぐノート




Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sato Note




Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sato Note



Retina対応にsvgは本当に使えるのか Rriver




コーダー必見 Scss Compassで開発効率アップ Retina Display対応css Sprite編 Developersio




Macbook Pro Retina 13 Macbook Pro 13 Retina 対応a1502 A1425 Macbook Pro Retina 13カバー Retina 13インチ 傷防止 ゴム足排 の通販はau Pay マーケット Nogistic




Webページをretina対応させるテクニック 実践編 Jquery Html5 Css3を真面目に勉強 5 1 3 ページ It




Tips 非retinaディスプレイでretina対応のスクリーンショットを撮影する方法 ソフトアンテナブログ




Webページの画像をretina対応させるには Qiita




Retina 対応 非対応 日々適当




第12回 Retina対応ウェブサイト用バナー作成について Web Ec業界に強い転職 正社員 派遣求人情報 Fittio



画像のretina対応に便利なツールやアプリ ライブラリ色々 バンクーバーのうぇぶ屋




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン




今さら聞けない Retinaディスプレイに対応したデザインをするために知っておきたい4つのこと Ferret



Hidpi 非対応のアプリを強制的に Hidpi Retina 対応させる方法 Drk7jp




サイトやブログをretinaに対応する方法 Retina対応サイト計画2 ミキティ Tのブログ




人気ブランドを Native Union Stow Slim Sleeve Macbook Pro 13 16 Macbook Air 13 Retina 対応 プレミアム薄型スリーブケース マグネッ 正規激安 Www Zservices Me Com




Web制作者向け Retinaディスプレイ搭載macの 困った を解決する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Macbook Pro 13インチ Retina対応 創業28年のapple専門店 クーポン有 Sanwa Late 12 13 液晶保護反射防止フィルム Lcd Mbr13f サンワサプライ 液晶保護フィルム




今さら聞けない Retinaディスプレイに対応したデザインをするために知っておきたい4つのこと Ferret




Retina Displayに対応した画像をpcとタブレットやスマホで切り替える方法 Will Style Inc 神戸にあるウェブ制作会社




Cocoonでretinaに対応したら画像のぼやけが改善した話 Cooeil




Amazon Macbook 対応 アートステッカー アフロ侍 Afro Samurai 13 15 Or 17 インチ Macbook Air Pro Retina 対応 並行輸入品 When Pigs Fly ノートパソコンスキンシール 通販




全国宅配無料 Native Union Stow Slim Sleeve Macbook Pro 13 16 Macbook Air 13 Retina 対応 プレミアム薄型スリーブケース マグネットク式開閉 Sage 最適な材料 Qallwahotels Com




Wp Retina対応方法 2倍と1倍の画像を自動で切り替える



Iphoneアプリ開発 Iphone Ipad対応 Retina対応 Tech Diary Blog



Retina対応モデル続々登場 Macbookケースを京都からデザイン Macsleeve




Webサイト Webアプリのretina対応方法まとめ Kray Inc




スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう 独学でwebデザインまとめんばーず Webクリオンライン



第12回 Retina対応ウェブサイト用バナー作成について Web Ec業界に強い転職 正社員 派遣求人情報 Fittio




Retina対応のwebデザインをするときの注意点 Fastcoding Blog




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン




画像をretina対応しつつ容量を抑える方法 ごりゅご Com




Retina対応画像の最適サイズまとめ かんたんラクラク It効率化術




Pcのretina レティナ 対応について深堀してみました 株式会社botanico ボタニコ




Mac アプリの Retina 対応



高解像度に対応 画像をretinaディスプレイに最適化する方法 Web制作会社スタイル




今更聞けない Webサイトやアプリのretina対応方法おさらい モバイルラボ




Webのプロジェクトをretina対応画像 2x で表示する Prott ヘルプセンター



Css モバイル Retina対応 Webデザインの勉強と製作 あかとんぼ




フリーランスwebデザイナーの請け負う小さな案件 Retina対応はどこまで必要か 独学でwebデザインまとめんばーず Webクリオンライン




今更聞けない Webサイトやアプリのretina対応方法おさらい モバイルラボ




Retina対応のwebデザインをするときの注意点 Fastcoding Blog



Retina対応用画像の作成について 2x Dearps




Ascii Jp Webサイトのretina対応は必要か



第12回 Retina対応ウェブサイト用バナー作成について Web Ec業界に強い転職 正社員 派遣求人情報 Fittio




Retinaディスプレイの仕組みを簡単に解説 Retina対応サイト計画1 ミキティ Tのブログ




Sitommy




Retina対応のwebデザインをするときの注意点 Fastcoding Blog




Retinaディスプレイって何でしょう 素材サイト プラス




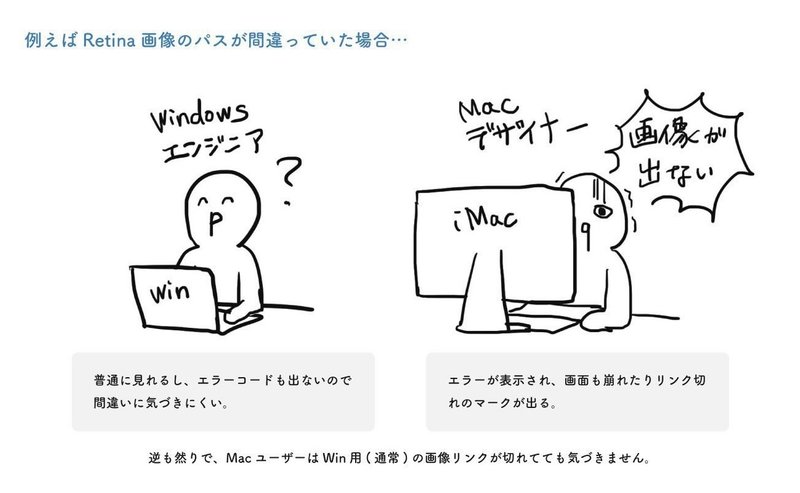
Retinaディスプレイ対応1 Macで綺麗に Windowsでサクサク ブログ画像をosごとに適切表示させる方法




Retinaディスプレイでブログやウェブサイトの画像をぼやけさせない方法 ワードプレステーマtcd




Retina 高解像度 ディスプレイ対応テンプレート bbc Themes



Css モバイル Retina対応 Webデザインの勉強と製作 あかとんぼ



Retina対応の綺麗なサムネイルリンクを作成する方法




続 画像サイズ 今後心配なretina対応について 撮影代行 鈴木遥介




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン 21 Webデザイン 大阪 京都 デザイン




Webサイト Webアプリのretina対応方法まとめ Kray Inc




Uniqfind Macbook Pro 13 Retina 対応ケース Resale Uniqfind Iphone スマホケース Buyma




Webページの画像をretina対応させるには Qiita




Mac アプリの Retina 対応




スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう 独学でwebデザインまとめんばーず Webクリオンライン




見積交渉におけるretina対応とレスポンシブ Webサイト専門プログラマの言いたい放題



簡単すぎて笑いが出る 画像をretina対応させてボケるのを防ぐテクニック ダイブロ




Retina対応のwebデザインをするときの注意点 Fastcoding Blog




Befine Macbook13インチ Air Pro Retina 対応 スタンドケース レッド




テーマのサムネイルをretinaディスプレイ対応させる方法 スマホで画像がぼやける対策 Cocoon




基礎から解説 Webデザインにおける解像度とretina対応について知ろう D Fount 大阪 京都のグラフィックデザイン Webデザイン



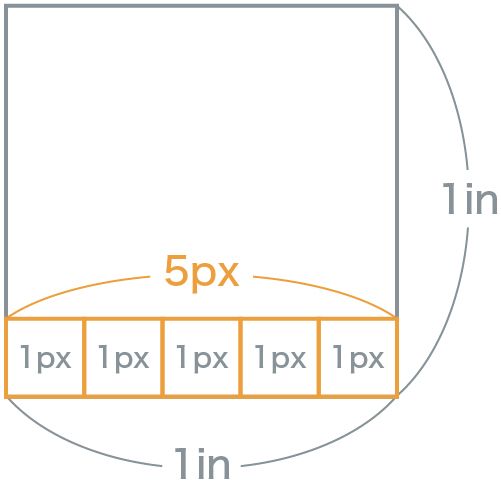
いまさら聞けないretina対応のための ピクセル の話 Rriver



Retina対応怖くない ホームページ制作 東京 グリッドネス Webデザイン制作




Retina対応のスプライトを作成するときに便利なcompass用のmixinを作ってみた 株式会社lig




Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sato Note




Amazon Smartist Apple Macbook Pro Air Retina 対応 Microsd To Sd Adapter 記録容量アップ アップル マックブック プロ エア 対応 マイクロsd To Sd カード 変換アダプタ 容量 アップ 64gb White ホワイト 白




Amazon Elecom Ipad Mini Ipad Mini Retina対応 インナーバッグ Zeroshock 衝撃吸収 ブルー Tb A12szsbbu エレコム パソコン 周辺機器 通販




続 画像サイズ 今後心配なretina対応について 撮影代行 鈴木遥介


0 件のコメント:
コメントを投稿